JavaScript 数据结构与算法(五)优先队列
场景
生活中类似优先队列的场景:
- 优先排队的人,优先处理。 (买票、结账、WC)。
- 排队中,有紧急情况(特殊情况)的人可优先处理。
优先队列
优先级队列主要考虑的问题:
- 每个元素不再只是一个数据,还包含优先级。
- 在添加元素过程中,根据优先级放入到正确位置。
优先队列的实现
代码实现
1 | // 优先队列内部的元素类 |
测试代码
1 | const priorityQueue = new PriorityQueue(); |
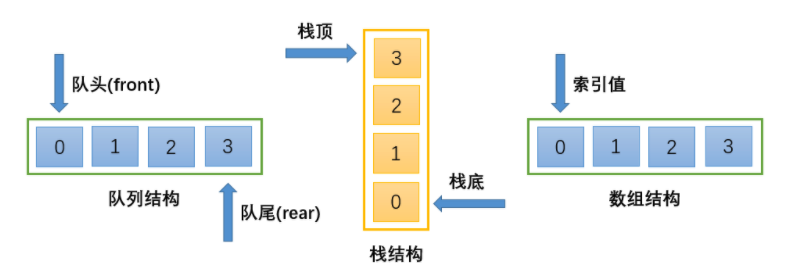
数组、栈和队列图解

Comments
Comment plugin failed to load
Loading comment plugin